Hi, I'm Devin McDaniel
Web & Software
Developer
Engineering tomorrow's digital landscape by fusing fullstack, AI, and automation development.
What are my skills?
- Web Development
- Full-stack & Single Page Applications (SPAs)
- UI/UX design with Figma
- Landing pages and business websites
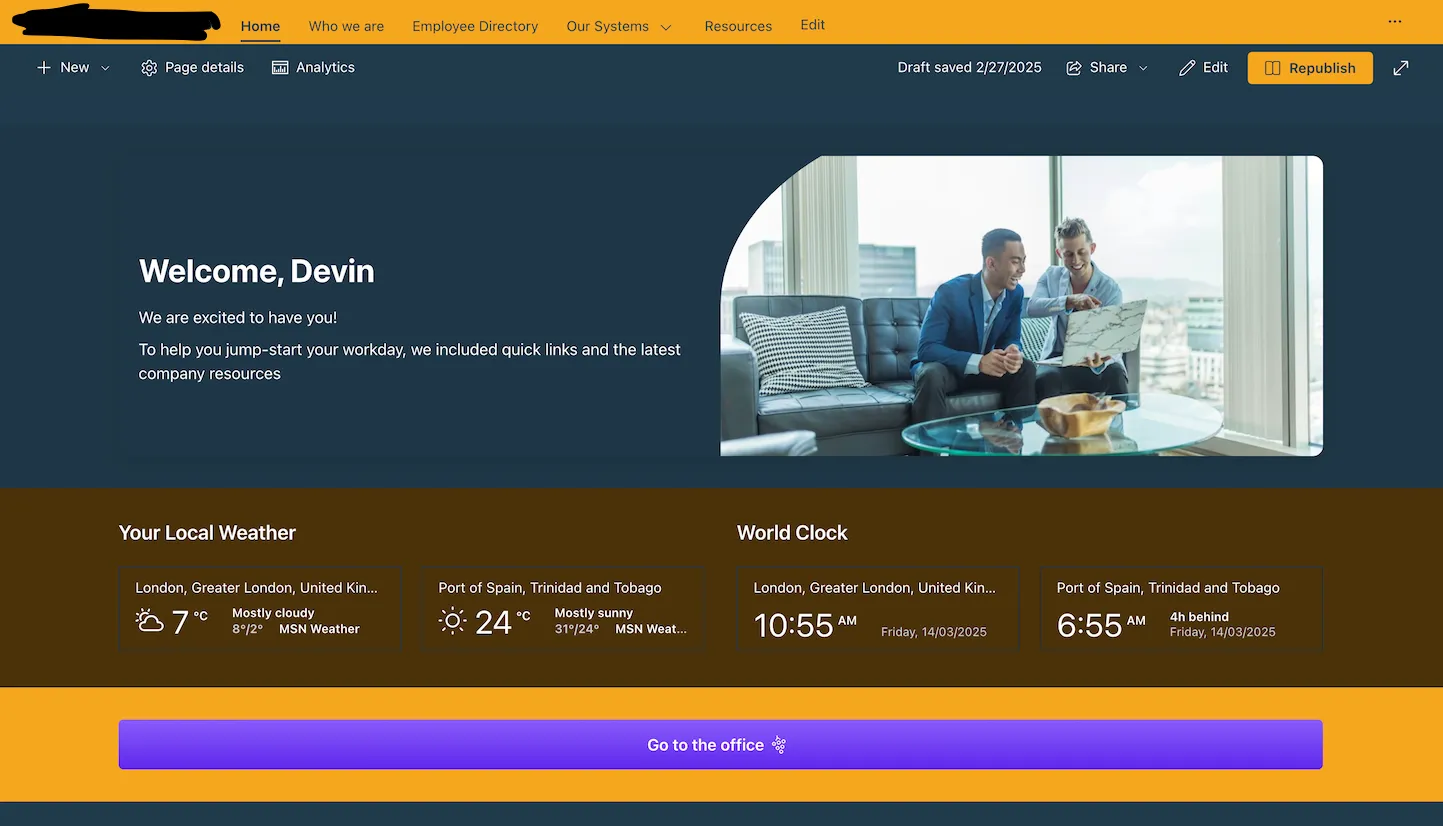
- Microsoft Sharepoint development
•••• - AI Development
- AI Chatbot development
- AI-powered web apps
•• - Workflow Automation
- Certified Asana Workflow Specialist
- Business process automation with Power Automate
- Workflow automation with Zapier & n8n
•••